- What are the Trending Features of AngularJS Development?
- Things You Need to Know AngularJS:
- Why Choose AngularJS Development?
- Simple Architecture
- Better Design Architecture
- Declarative User Interface
- Less Timeline
- High Development Efficiency
- Code Reusability
- Two-Way Data Binding
- POJO Data Models
- Better Server Performance
- Easy Testing
- Manage State
Angular development is done on an open-source web development framework handled by Google. Developers can use HTML for template language and extend it for the application’s components. It is part of the JavaScript ecosystem, one of the most popular software for web development. The main reason behind selecting this platform is the AngularJS developers can convert the HTML-based docs into dynamic content. It belongs to a MEAN stack that describes the major technologies used in software product development:
- M: MongoDB, NoSQL database
- E: Express, backend middleware
- A: Angular, front-end framework
- N: NodeJS, runtime environment
What are the Trending Features of AngularJS Development?
- Data Binding: AngularJS Developers do not have to write different codes to perform data binding. They can easily add snippets of code and bind the data from HTML to application data.
- Directives: The view is a mix of data between a model and HTML templates. The AngularJS directives let developers know how to combine the data with an HTML template. It also gives extra functionalities by allowing the developers to build custom directives.
- Less Coding: With this platform, AngularJS Developers can write less and add more functionalities. They have the freedom to format the data at their convenience.
- Dependency Injection: This helps in making the code easier to understand, test, and resolve errors.
- Routing: It allows developers to switch between views. In SPAs, users can navigate one view to another, but the app stays on a single page.
- Productivity: The Angular app template allows AngularJS developers to build a User Interface with simple and powerful syntax. The Angular CLI is a command-line tool that helps in the deployment process.
- Deep Linking: This will allow bookmarking webpages by their URL without changing the state.
- Better performance: The template is highly optimized, which increases the developer’s productivity. The component router helps in loading the app quickly.
- Browser Independent: The AngularJS apps do not have any browser restrictions. It can run on all browsers and smartphones.
- Architecture: The Model-View-Controller architecture keeps each segment separate. This makes the development process more manageable for the AngularJS developers.
Things You Need to Know AngularJS:
Here, We have mentioned everything you need to know AngularJS.
- Angular supports parallel development
- It has a framework size that supports a wide range of applications
- An active and massive community of developers supports Angular
- It streamlines the workflow with the help of the Dependency Injection feature
- It lets the developers perform effortless real-time app testing
- Developers can build complex apps with AngularJS easily
- Perfect choice to build high-performing Single Page Applications
- It gives a developer-friendly environment that needs fewer efforts and more results
Why Choose AngularJS Development?
Simple Architecture
It has a simple design architecture that helps developers catch up easily and add enhanced features. It works great when developers have to handle complex and heavy web apps.
Better Design Architecture
Many large apps have a bulk of components which makes the app heavier. AngularJS makes it easier to manage with the enhanced features of the framework. Even if a new developer joins in a running project, they can easily understand the coding structure without any difficulty.
Declarative User Interface
Angular uses HTML code to define the UI of web applications. This simplifies the development process.
Less Timeline
Being the latest technology derived from HTML and developers does not need more time in coding. AngularJS Development is quick and requires fewer efforts.
High Development Efficiency
Developers can easily focus on the efficiency of the app as they have less coding. They can quickly put code lines for every feature and get better results.
Code Reusability
Angular developers can reuse the chunks of code that are already written before. This will save time and makes this framework unique for the developers.
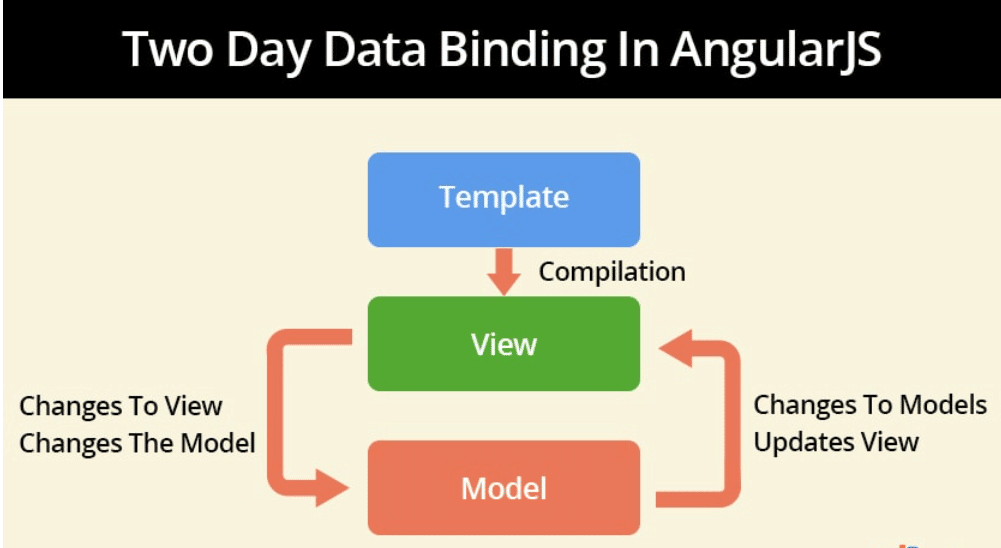
Two-Way Data Binding
During the data movement between model and view, Angular synchronizes it between the model and DOM.
[Image Source: bit.ly/3tTTiOL]
POJO Data Models
Plain Old JavaScript Objects data models work with the controllers and views. It does not need any Getter and Setter functions. The edits in models can be handled using objects and arrays.
Better Server Performance
Angular supports caching and many other processes that reduce the load on server CPUs. This means that there will be less traffic on servers as they have to deal with static files.
Easy Testing
It provides end-to-end and unit testing of apps. This makes the testing process flexible and more manageable.
Manage State
Angular manages the app properties, permissions, and other elements in the best way possible. Developers can manage everything easily.
Wrapping it up!
The above information will assure you why
AngularJS development is gaining popularity in the web app development market. In the era of digitization, it has become mandatory to make the online presence of your business. People are looking for convenient methods to interact with your business. AngularJS Developers can help in giving a professional and user-friendly look to your business platforms. As they have various technologies to assist in the whole development process.

About Author
Tarun Bansal - Technical Head
Tarun is a technology enthusiast with a flair for solving complex challenges. His technical expertise and deep knowledge of emerging trends have made him a go-to person for strategic tech initiatives. Passionate about innovation, Tarun continuously explores new ways to drive efficiency and performance in every project he undertakes.