Table of Contents
|
Getting your Trinity Audio player ready...
|
In this age of building eCommerce websites, the presentation and layout factor has become 2 vital components. These visual needs flood in with themes, customized layouts in footer and header, some icons adding a solo 3D effect. If you are in the hands of professional web design services then designing custom fonts is a very subtle task.
There is one important rule while creating your own fonts, i.e maintain your icon font library. Then you can have all the control you want and focus on implementing specific requirements. The library brings more perks to the table than you had thought. Technically it keeps only needful fonts in the library. The combination of different set of icons is a beautiful merger.
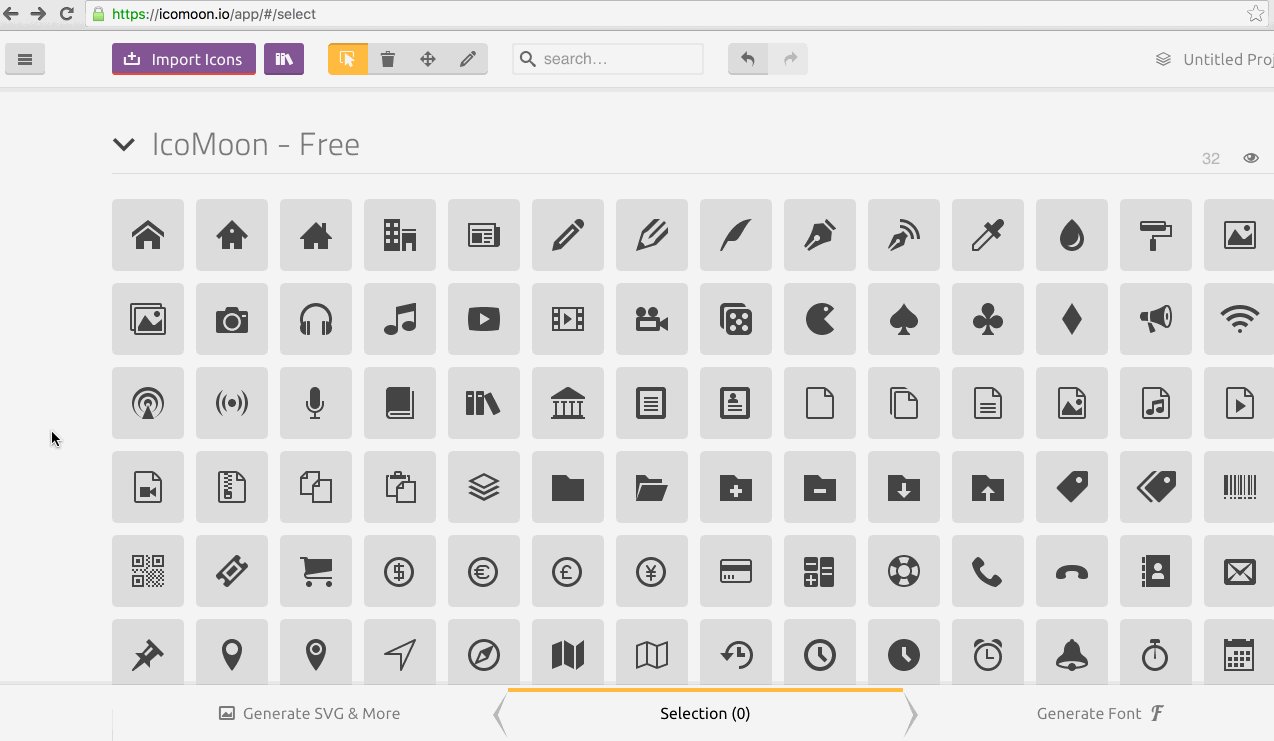
We have been blessed with an easy to handle app “IcoMoon” which has the potential to create and offer beautiful fonts. To know how IcoMoon will work, let us use it to create custom fonts for your store.
☻Creating Custom Fonts
 •
•
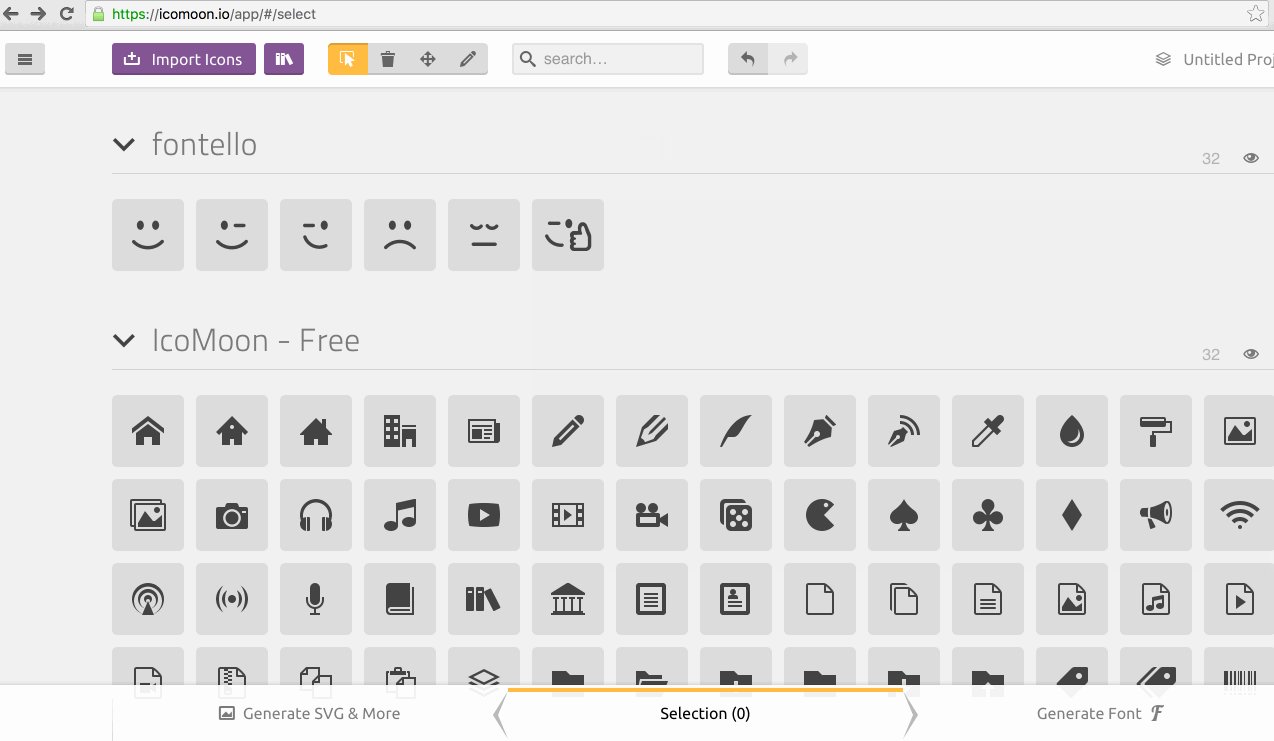
IcoMoon brings with itself a set of 1600 icons, a whole bunch to choose for your website. You can keep and view only the fonts which are actually needed. The final decision of choosing icon can be made later.
• To understand better let’s take an example, say you were to add a twitter icon. Go to the app and pen down “Facebook” in the search bar.
• You will see a bunch of different facebook icons, the next step is very easy all you need to do is select 2 or 3 of them. Similarly, you can keep going on for other fonts. Search for them in the bar and keep adding them until you are done. The final decision of choosing icon can be made later.
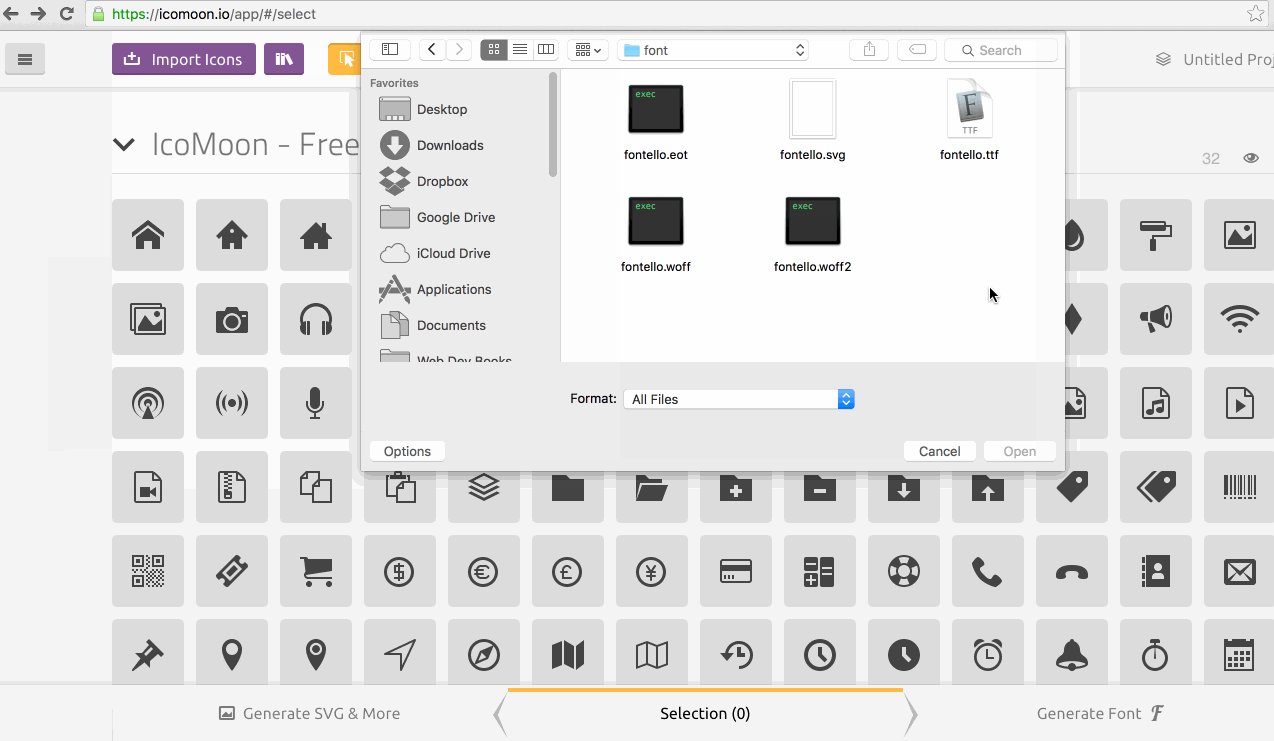
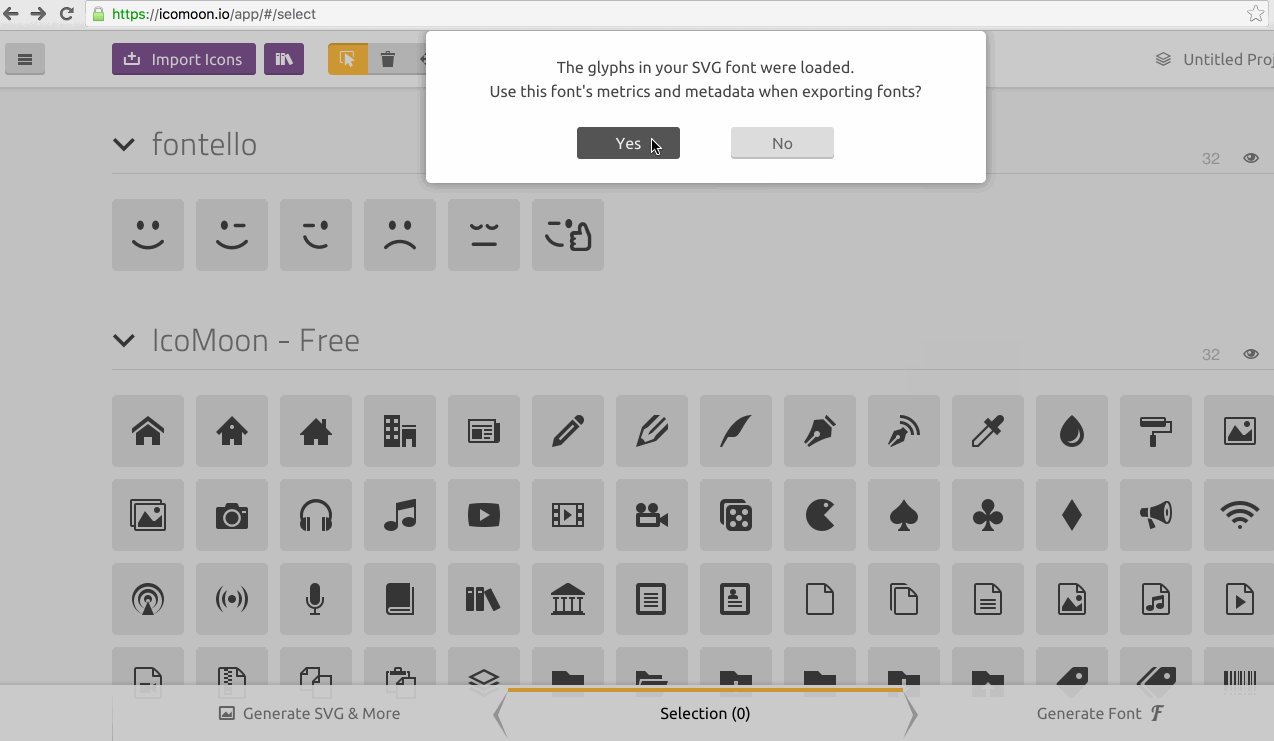
• Using the existing fonts and importing your own are 2 different ways to enhance the visibility of your site. The user might have some unique set of displays stored which can be added using the “Import Icons” button. Now even your SVG icon is added to the list of possible fonts.
• When you are finished configuring the icons, generating icons is just one step away. Click on the button “Generate Icon”, soon you will be redirected to name changing ceremony. In order to stay clear about all the fonts, you can rename them as per your convenience.
• Finally, it’s about time that you hit the download button. After having these fonts your site will no longer remain ordinary.
Few Concluding Points
In the beginning, there was a discussion to keep a library font in order to take control of the task. But it has also been observed that when we made the thoughtful decision of importing only necessary fonts, there was a lot of space saved up in the library. By making the choice of using the IcoMoon app, your designing is treated like some professional web design services.

About Author
Pankaj Sakariya - Delivery Manager
Pankaj is a results-driven professional with a track record of successfully managing high-impact projects. His ability to balance client expectations with operational excellence makes him an invaluable asset. Pankaj is committed to ensuring smooth delivery and exceeding client expectations, with a strong focus on quality and team collaboration.