Table of Contents
- How Does A Website's Performance Affect User Experience?
- What Are The Elements That Commonly Affect Website Performance?
- How To Handle Key Elements Of Your Website For Great Performance?
- 1. Website Loading Speed
- 2. Using old CMS
- 3. Bad Hosting Services
- 4. Complicated written scripts
- 5. Heavy images or videos
- 6. Wrong Theme Selection
- 7. Not Mobile Responsive
- 8. Too Many redirects
- 9. Multiple HTTP requests
- 10. Unnecessary Advertisements
- 11. Missing Content Delivery Network
Did you know that only 1.13 billion websites globally are actively maintained and visited regularly? When the competition is this high, you must ensure your website aces in every section to have the right audience.
Are you sure your website has followed the guidelines and meets the latest demands? We have a detailed guide to ensure that your platform brings a digital transformation with the right user experience.
How Does A Website’s Performance Affect User Experience?
A visitor makes an opinion about your website in just 0.05 seconds. Will that be enough to convince the users to explore more? Nowadays, visitors want the right solutions within a limited time when everything is available with minimal clicks.
It is important to ensure your website structure is SEO-friendly and everything is strategically added to take the right actions. Imagine you visit a website that takes over a minute to load. Eventually, you have to switch to the other resources available which will provide a better service.
[Image Source: https://shorturl.at/tGHJL]
What Are The Elements That Commonly Affect Website Performance?
- Page Weight: This is the web page’s overall size, which includes all the resources required for loading. The loading time depends on the weight, meaning the more files, the more time it will take to render.
- File Compression: A web server with compression can shrink down the requested files before sharing them. Having larger files to load will affect the user experience as it takes longer to load the website.
- Images: They are larger when compared to plain text HTML files, meaning they will consume time to download and render in the browser. Using minimal images or optimizing them during custom web design is better.
- Browser Caching: The process of storing the data like HTML files and images on the user’s device. When the users return to the cached website, the browser will just load the caching information, saving time and bandwidth.
- HTTP Requests: Each website must follow the Hypertext Transfer Protocol, which helps websites load properly. There are chances that your web pages are complicated and require multiple HTTP requests to render.
How To Handle Key Elements Of Your Website For Great Performance?
1. Website Loading Speed
If your servers are slow, it is likely to be hosted using a shared account, which affects your site loading speed. It is better to rely on a dedicated server to ensure your users can easily reach your website.
Most websites are built using Content Management Systems like WordPress, Shopify, Drupal, Magento, and more. The specification of the servers, number of CMS plugins, state of the database, and count of users impact the response time.
When a browser displays a webpage, you can ensure some of the below things:
- Remove any external JavaScript files instead, and deal with inline JavaScript
- Add asynchronous loading, which ensures JavaScript is loaded separately for the rest of the web pages
- Ensure that the rest of the website pages are visible to the users till the JavaScript loads
It is important to rely on an experienced web developer to ensure you follow the right procedure and boost the website performance hassle-free.
2. Using old CMS
Without a responsive web design that follows the latest server technology and software, your business will lose great opportunities. This can cause multiple issues leading to slowing down your website.
Some chances of updates in the software include fixes, updated security patches, and code optimization. If you do not have an updated CMS, your website can be vulnerable, with non-optimized code and improper structure.
Stay updated with your Content Management System regularly. The older versions might not get the latest security patches and other fixes which can lead to a threat to your website data. Upgrading your CMS ensures to evolve your business as per the customer demands and trends of the industry.
3. Bad Hosting Services
If you optimize the website speed, ensuring a high-quality MSP (Managed Service Provider) and choosing the ideal hosting service is important. Many website owners must upgrade to a better hosting plan or migrate to resolve performance issues.
It is never a good idea to rely on shared-hosting services, as hundreds of websites might run on the same server. Here are some common solutions to handle this:
- Ensure you have a high-quality Managed Service Provider
- Invest in a scalable hosting solution that gives you security, availability, and performance
- It is essential to have round-clock support to fix the issues instantly
4. Complicated written scripts
The major cause of slower website performance is a poorly-written script, a series of commands to execute the tasks. There are chances that your website might not run properly while the browser executes the commands, which will delay the other page elements to load.
Relying on the use of asynchronous loading means all the JavaScript will load independently from the other web pages. It is important to note that complicated JavaScript will interfere will the normal functioning of page elements. Multiple tools will help you gather insights and get the right solutions.
5. Heavy images or videos
We understand that adding high-resolution images or videos to the website is tempting, but it is important to know its impact on the performance. If this contains more memory and bandwidth, loading web pages will consume more time.
To handle this limitation, it is important to ensure that your image or video sizes are not too large for the server. You can resize the images before it loads or add a lazy loader where only a part of your web page is loaded to deliver a smooth customer experience.
6. Wrong Theme Selection
Most websites require a unique front end, so you must choose the right theme for your business. They have a structured format and graphical style that will help you interact with the target audience. There are chances that your theme might be poorly designed and issues in optimizing the content, poor UX interface, non-updated code, and lack of media optimization.
This problem can be easily managed with the help of custom web design. It ensures that you are working on the latest software version and do not have poor coding, UX design, or lack of optimization. With the right experienced developers, everything on the website can be easily updated and provide strong customer support.
7. Not Mobile Responsive
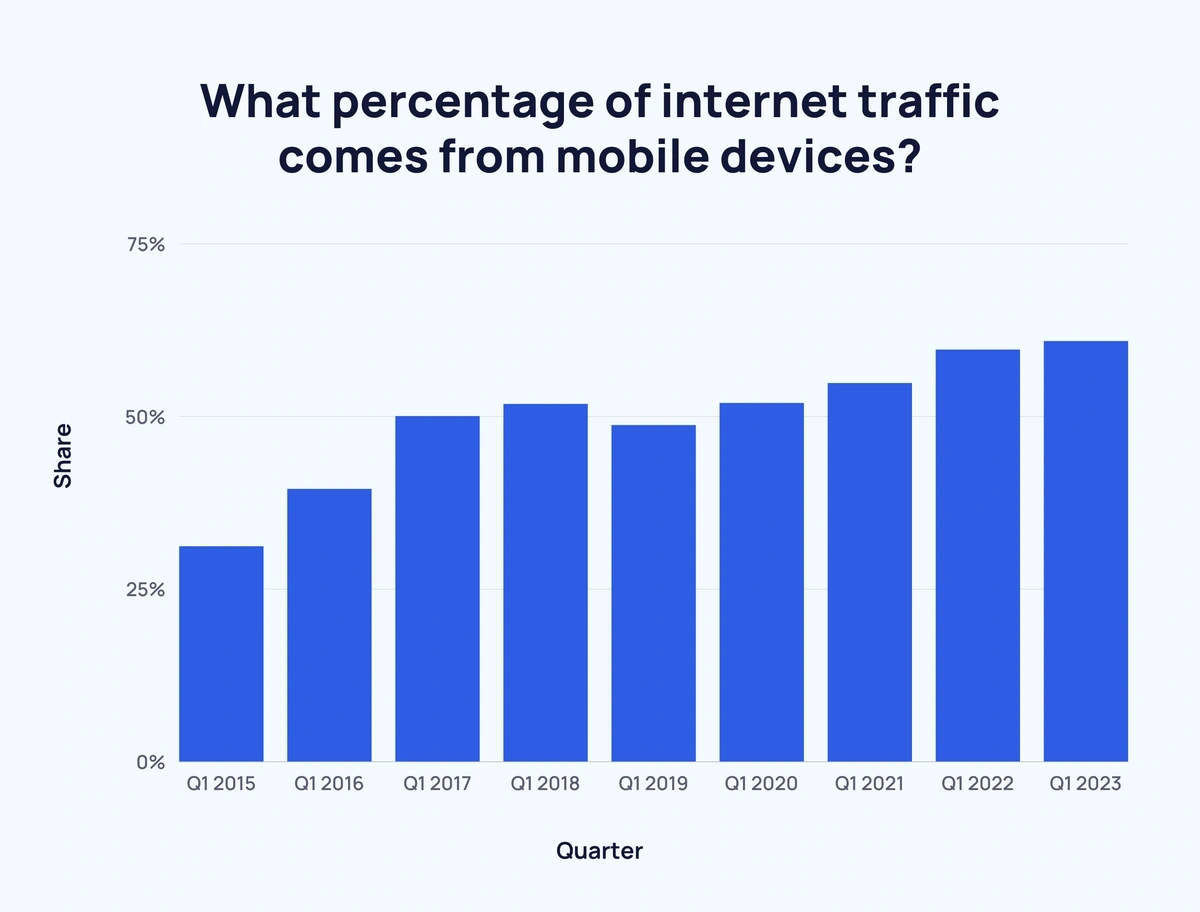
People are now highly active on mobile devices, so you must have a mobile-first code. If your platform fails to deliver a user-friendly experience on mobile devices, you may lose the bulk of your target audience.
Ensure that developers write and test the websites to ensure they are highly optimized for mobile devices. This might be time-consuming, but grabbing the right opportunities and reaching potential audiences hassle-free is essential.
[Image Source: https://shorturl.at/exCQ9]
8. Too Many redirects
Websites often have too many links and URLs, which can confuse the visitor. There are chances that when you update or upgrade a website, it has broken links or unnecessary redirects, which affects your website’s performance in search engines.
As a website owner, you need to ensure minimal redirects in your website to reach any web page. The ideal solution is the 3-Click rule, which means any desired information should be accessible within three clicks and not more than that.
9. Multiple HTTP requests
When a browser fetches data from a server, it fetches HTTP (HyperText Transfer Protocol). It is a response or request between a client and a host. In general, if your web pages load slowly, it is due to the number of HTTP requests.
Some easier solutions that you can opt for are:
- Inline the JavaScript
- Use the CSS sprites
- Reduce the number of assets like third-party plugins that increase the number of external requests.
- Do not invest in third-party frameworks until there is a specific requirement.
- Try to optimize your coding during a simple website development or ecommerce development.
Use multiple tools to run a site speed test and fix the issues immediately to deliver a smooth journey to the visitors.
10. Unnecessary Advertisements
There are chances that your business might be offering certain offers and products, but even too many pop-ups or ads can lead to considering your platform as spam. So, it is important to understand the balance of ads and how well you can showcase them on your website. Also, ads have rich media, which can affect the website’s performance.
Boosting your products and services on your website is essential by using ads, pop-ups, and other CTA actions. With the right support, you can optimize your website’s marketing and advertisement section, bringing returns.
11. Missing Content Delivery Network
The CDN consists of multiple servers at different geographical locations according to your business. So, a business owner can store the copy of the websites on them to ensure that they are easily loaded for those located far from the main server.
Most business miss using a CDN which increases the loading time and a visitor might leave your website, increasing the bounce rate and affecting search engine rankings. Great CDN solutions will ensure that your server will always be closer to the visitors.
Summing it up!
If you have an online presence, it is essential to use tools to understand the performance of your website. They will help you gather insights and act accordingly to deliver the best user experience.
When it comes to bringing digital transformation to your website, the business owner needs to do thorough research and understand the market’s latest demands. There is always a scope for improvement if you connect with the right experts who can help you deliver amazing solutions for your business.

Digital Transformation begins here!
Let us write your business’s growth story by offering innovative, scalable and result-driven IT solutions. Do you have an idea that has the potential to bring a change in the world? Don’t hesitate. Share with our experts and we will help you to achieve it.